Imagine you’re building a complex mobile application for iOS and Android. Your code becomes a chaotic mess of UI logic intertwined with data handling and business rules. The dreaded “spaghetti code” rears its ugly head, making maintenance and updates a nightmare. This is where the Model-View-ViewModel (MVVM) pattern comes in, offering a clean, modular, and scalable solution for managing your application’s architecture.

Image: www.telerik.com
.NET MAUI, Microsoft’s latest cross-platform framework, provides a perfect environment for implementing MVVM. In this comprehensive guide, we explore the MVVM pattern in .NET MAUI, unraveling its benefits and demonstrating how to leverage it to create robust and maintainable applications.
Understanding the MVVM Pattern
MVVM is an architectural pattern that promotes separation of concerns, making your code more organized and easier to manage. It divides your application into three distinct components:
Model
The Model represents your data and business logic. This is where you define your data classes, business rules, and data access layers. The Model should be independent of the UI and focus solely on managing your application’s data and logic. For example, a Model could represent a “Customer” object with properties like “Name,” “Email,” and “Address” along with methods for saving, updating, and retrieving customer data.
View
The View is the user interface responsible for displaying data to the user and collecting user input. In .NET MAUI, the View is typically a XAML file defining the UI layout and elements. The View should not contain any business logic or data handling. It simply displays data provided by the ViewModel and sends user input back to the ViewModel for processing.

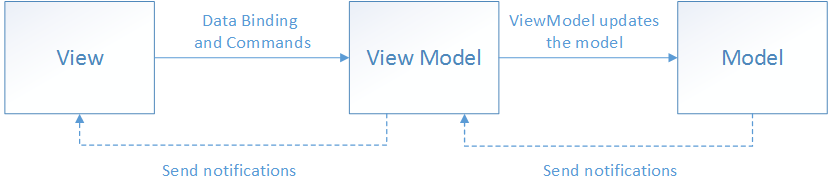
Image: learn.microsoft.com
ViewModel
The ViewModel functions as a mediator between the Model and the View. It exposes properties and commands that the View can bind to, displaying data to the user and allowing them to interact with the application. The ViewModel handles logic related to user input, validation, and data transformations. It retrieves data from the Model and processes it before presenting it to the View. This separation of concerns allows for cleaner, more maintainable code, and easier testing.
Implementing MVVM in .NET MAUI
Now that we understand the MVVM components, let’s delve into how to implement it in your .NET MAUI applications. Here’s a step-by-step guide:
- Create a ViewModel Class: Define a class for your ViewModel, inheriting from the
ObservableObjectclass (which is part of the CommunityToolkit.Mvvm package) to enable property change notifications. This class will contain properties that represent the data to be displayed in the View and commands for user interactions. - Bind Properties and Commands: In your XAML View, bind the properties and commands defined in your ViewModel to the UI elements. This can be achieved using the
Bindingmarkup extension, ensuring that changes in the ViewModel are automatically reflected in the View. - Implement View Logic: In your View code-behind file (usually a .cs file), subscribe to events triggered in the View to interact with the ViewModel. For instance, you can bind a button’s click event to a command defined in the ViewModel, triggering the desired logic.
- Connect to the Model: In your ViewModel, access the data and services provided by the Model. Retrieve data from the Model, process it, and update the ViewModel’s properties, which will then automatically update the View.
- Data Validation: Implement data validation logic in the ViewModel to ensure user input meets your application’s requirements. The ViewModel can be responsible for error handling, displaying validation messages, and preventing invalid data from being submitted.
Benefits of MVVM in .NET MAUI
Implementing MVVM in your .NET MAUI projects provides numerous advantages that contribute to building high-quality, maintainable applications:
- Improved Code Organization: MVVM promotes a clean separation of concerns, making your codebase more structured and easier to understand. It helps avoid the clutter of UI logic within data handling code.
- Increased Testability: MVVM allows you to easily test each component in isolation, enabling you to ensure the correctness of your data logic, view logic, and interactions between them. You can test your ViewModels independently of the UI, making testing more efficient and effective.
- Enhanced Reusability: The separation of concerns in MVVM allows you to reuse components more effectively. You can reuse ViewModels across different Views, simplifying the development process and reducing code duplication.
- Simplified Development: MVVM provides a structured approach to application development, making it easier for multiple developers to work on different parts of the application simultaneously and maintain a consistent code structure. This is particularly beneficial for larger projects.
Tips and Expert Advice for MVVM in .NET MAUI
Here are some valuable tips and expert advice based on real-world experience to help you leverage MVVM effectively in your .NET MAUI applications:
- Choose the Right Tools: Explore libraries and frameworks designed to simplify MVVM implementation in .NET MAUI. The CommunityToolkit.Mvvm, ReactiveUI, and Prism libraries offer useful tools and abstractions to streamline your MVVM development.
- Use Data Binding Effectively: Take advantage of .NET MAUI’s data binding capabilities. Bind your View’s elements to ViewModel properties to establish a fluid communication mechanism between the View and ViewModel, eliminating the need for manual updating of UI elements. .NET MAUI’s data binding system ensures that changes in the ViewModel are automatically reflected in the View and vice versa.
- Optimize for Performance: Pay attention to performance when implementing MVVM. Avoid unnecessary updates to the View, especially with large data sets. Consider techniques like virtualization or data caching to maintain smooth user experiences.
- Embrace Reactive Programming: Explore reactive programming frameworks like Rx.NET to handle data streams and asynchronous operations more effectively within MVVM. Reactive programming promotes a declarative style, allowing you to address data flow and asynchronous operations in a more intuitive way.
By following these tips and embracing the best practices of MVVM, you can build more robust and maintainable applications with .NET MAUI. Choosing the right tools from frameworks like CommunityToolkit.Mvvm or ReactiveUI can help streamline your development process, ensuring that you can effectively implement MVVM in your .NET MAUI projects.
MVVM in .NET MAUI: Frequently Asked Questions (FAQs)
Q: What are some popular MVVM libraries for .NET MAUI?
Some popular MVVM libraries for .NET MAUI include CommunityToolkit.Mvvm, ReactiveUI, and Prism. These libraries provide helpful abstractions, commands, and other MVVM-related features to simplify your development process. Each library has its own advantages and approach to MVVM, so you can choose the one that best fits your application’s needs.
Q: Can I use MVVM with a large-scale .NET MAUI application?
Yes, MVVM is particularly well-suited for large-scale applications. It helps manage complexity by breaking down your application into smaller, manageable units. This makes your codebase more organized and easier to maintain, even as your application grows. MVVM also promotes team collaboration, enabling developers to work on different parts of the application independently without stepping on each other’s toes.
Q: What are some potential drawbacks of MVVM?
While MVVM brings many advantages, it’s essential to be aware of some potential drawbacks:
- Increased Complexity: Introducing a new pattern like MVVM might initially seem like a complex endeavor. However, the long-term benefits of improved organization and maintainability typically outweigh the initial learning curve.
- Performance Considerations: Heavy use of data binding and complex viewmodels can sometimes lead to performance issues, especially when dealing with large datasets. Understanding data binding optimizations and using techniques like virtualization or data caching can mitigate these issues.
Read The Mvvm Pattern In .Net Maui Online
Conclusion: Embrace MVVM in .NET MAUI
The MVVM pattern is a powerful architectural approach for organizing and managing complex .NET MAUI applications. It promotes separation of concerns, enhances testability, improves reusability, and simplifies development. By combining MVVM with the capabilities of .NET MAUI, you can create robust, maintainable, and scalable mobile applications across various platforms. Are you ready to unlock the benefits of MVVM in your next .NET MAUI project?






